In my previous jobs, I spent a lot of time helping companies make their websites better. As a project manager, it was my responsibility to help my clients optimize their user experience with a particular focus on growth (how to get more users on your website) and conversion rates (how to get users to do what you want them to do).
The best advice I can give on achieving both goals is simple:
Listen to your users
With Usersnap, I’ve found the perfect tool to help me achieve that.
Usersnap – User Feedback in One Place
Every time I work on a new website project (whether it be for external clients or for myself), my top priority is to keep the user feedback loop as lean as possible. In my view, this is the best way to gather in-depth feedback from your website visitors, users or friends and colleagues.
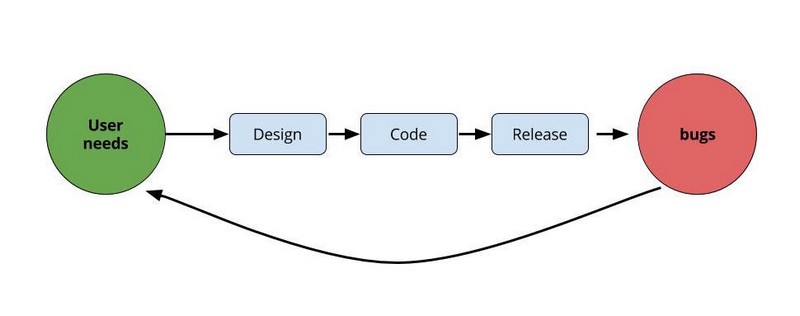
The process looks like this:

No matter how great you are at developing websites, there will always be bugs and change requests from your users and customers.
So the question is: What’s the easiest and fastest way to deal with that feedback.
That’s where Usersnap comes in. Instead of emails or contact forms, Usersnap automatically takes a screenshot of your user’s screen. The screen can also be annotated by users to point out the problem they’re having.
Easy Setup With WordPress Plugin
Usersnap, a visual feedback and bug tracking tool, can be easily implemented in any WordPress website.

How to Add Usersnap to Your WordPress Website?
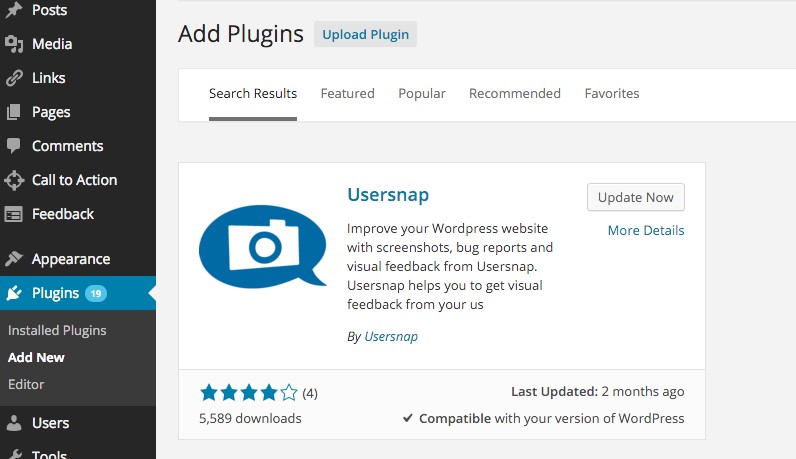
It just takes a few steps. Using the WordPress plugin, you can easily add Usersnap to your WordPress website. You can find the plugin here.

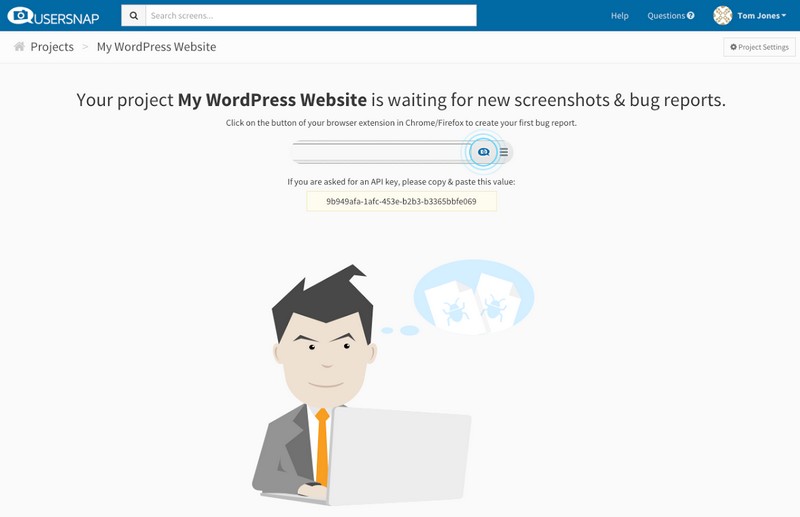
After signing up for a Usersnap account here, you can connect your website with your Usersnap project.
All you have to do is copy the API key (displayed in your Usersnap project) into the WordPress plugin.
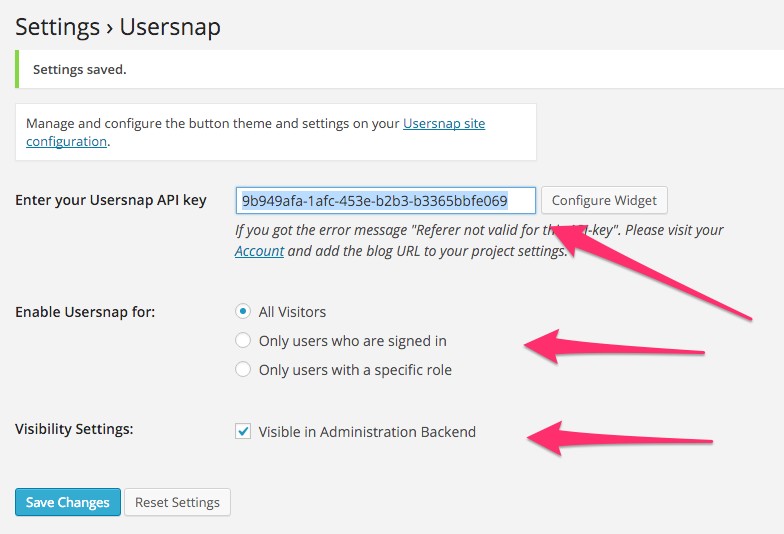
The settings of the WordPress plugin itself are pretty straight forward. You can decide if the feedback widget will be visible to all your website visitors (which makes sense if you want to collect feedback from a broad range of users) or be visible only to people who are signed into your WordPress website.

You can also choose to have the feedback button visible in your WordPress backend. This makes sense if you have customers who are using the WordPress backend intensively and need help from you on certain issues.

Now you’re all set. The Usersnap feedback widget is now embedded on your website. You are now ready to receive feedback from your users.
Screenshots FTW
You might wonder: Why Usersnap? What are the benefits?
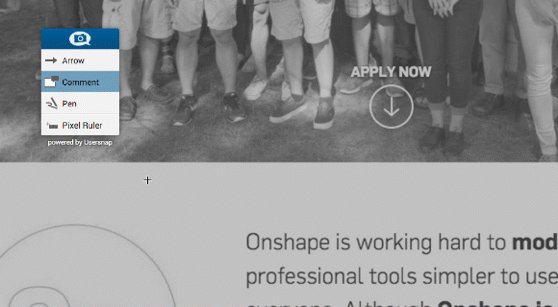
Aside from the fact that your website visitors (or basically anyone you’d like to ask for feedback) does not need to install anything, the Usersnap feedback widget is plain & simple.
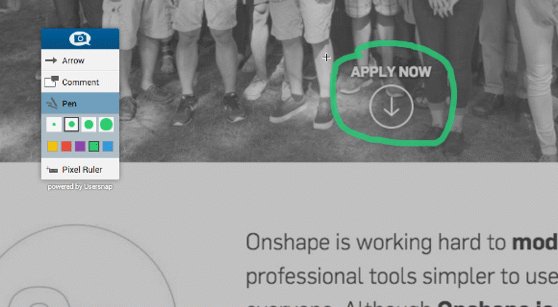
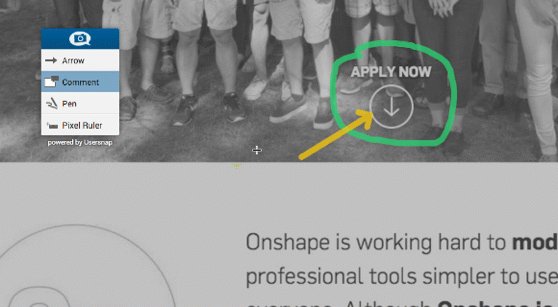
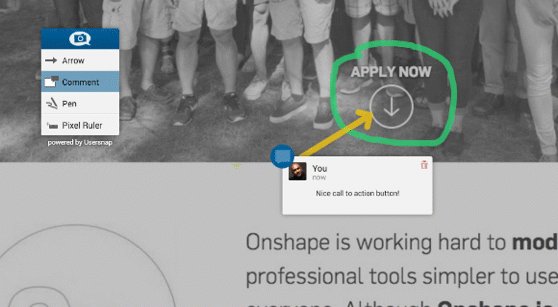
After clicking the feedback button, your user gets a bunch of annotation tools which allows him/her to draw in the browser screen.
It was never easier to report a bug, make a change request or simply leave feedback.

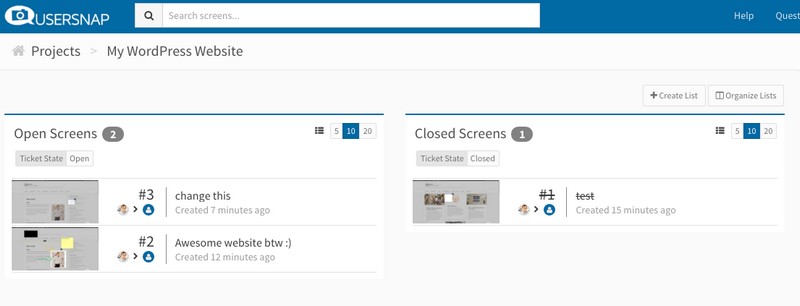
All Feedback in One Place
For someone running multiple websites, all at the same time, getting feedback from clients and website visitors can be quite a mess. Instead of endless email threads, you are now able to store all your feedback in one place.

And the Best Thing?
In addition, useful information such as browser versions, OS, etc., is automatically added to the users’ screenshots. For me, this has been a true time saver. You will never have to ask your (not so tech savvy) clients and users for any specification again. Everything is stored inside Usersnap 🙂
Slack Integration & More
You wonder, what’s else is great about Usersnap, besides all the mentioned benefits?
Here it is. With its integration features, you can send feedback to other tools or chat messengers – like Slack for example.
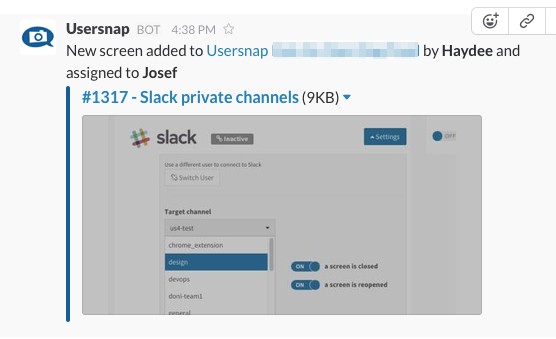
If you’re an avid Slack user, you can be notified inside your Slack channel, as soon as someone leaves a feedback on your website.
Here’s how a notification inside Slack looks like:

Check out all other Usersnap integrations and connect it with the tools you already use.
Better User Feedback, Better Website Performance
You can probably agree by now that the feedback widget from Usersnap provides a great level of detail every time a user submits feedback or a bug report.
With Usersnap, you will surely get a greater amount of more meaningful feedback from your users than ever before. This will not only help you fix issues faster, but it will also improve your website performance.
Finally, Why Give it a Try?
After adding Usersnap to your WordPress website, more users and customers will start leaving actionable feedback, helping you make changes and fix bugs faster.
A good outcome from all this is that your users and customers will feel more involved and committed to your website.
All in all, Usersnap helped me to…
- … get more actionable feedback
- … get better bug reports
- … build better websites
And the best part? There’s a free trial available. So go ahead and just give it a free test drive and start collecting user feedback.

