Sometimes you might want to add not necessarily and essential features on your WordPress website, but features that can increase certain effects, such as displaying images in a slightly different way.
It is common knowledge that you should always try to keep the number of WordPress plugin down. But it’s a truth with modifications! If you use plugins that not makes a lot of database queries and is well coded it actually doesn’t matter how many number of plugins you install.
A few great and easy-to-use plugins you can use to check how your installed plugins impact your blogs’ speed is P3 (Plugin Performance Profiler) and Plugins Speed Test.
But let us turn back gaze to our original purpose. How to add eye-catching zoom effects in WordPress.
There are a lot of plugins you can use to add beautiful and unique zoom effects on your WordPress website. Today I test a new plugin named WM Zoom. I wanted to take a look how this plugin works and see if I could accomplish some stylish and attractive zoom effects on my website like in the WM Zoom demo.
Let’s get started!
How to Add Zoom Effects in WordPress with WM Zoom
The first thing you need to do is install and activate the free WM Zoom plugin.
- In your WordPress admin panel, go to Plugins > New Plugin
- Search for the WM Zoom plugin, install and activate the plugin.
It was pretty much everything! Now let’s get down to business and create some awesome stuff.
WM Zoom uses shortcodes to evoke the fancy zoom effects.
I must just add I am not an advocate when it comes to plugins using shortcodes. My only advice is to use shortcodes plugins wisely. If you have full control of where and how to use shortcode plugins there is no problem. Otherwise! Well let’s say it can end in chaos!
Alrighty then:
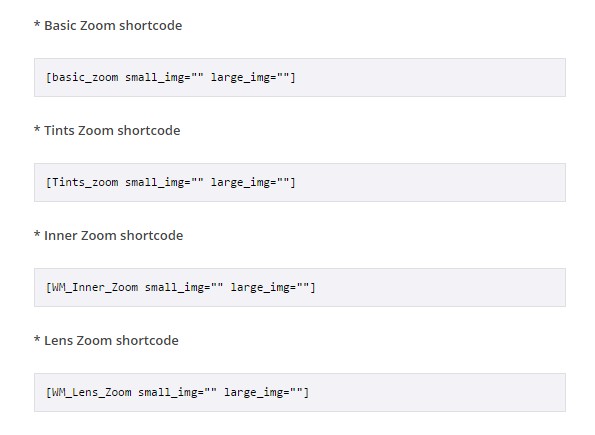
Create a new post or page. To use WM Zoom, you must start by inserting a shortcode and those that are available can be found here.

I choose the shortcode – Lens Zoom shortcode [WM_Lens_Zoom small_img=”” large_img=””]
To get things working, you need to create two images. The small size image is created in .PNG format. The big picture is saved as .JPG image.
You add the selected images in the shortcode like this:
“[WM_Lens_Zoom small_img=”URL to image .png” large_img=”URL to image .jpg”]“
Insert the shortcode in your post or page.
Lens zoom effects are really cool. My results turned out like this.

Small PNG image.

When you hover over the image the lens effect are displayed on the JPG image.
Really nice and cool effect, I must say. Try the effects that are available through the various shortcodes and see what effects you like and want to use on your website.
Wrapping up
The WM Zoom WordPress plugin is not the easiest plugin you can use. It takes a little while before you get the grips how things work. I would also like to see a better description or manual from the plugin creator how to add images for the effects to work. But once you know how the plugin structured, it’s pretty easy to create attractive and beautiful zoom effects. But as I mentioned, there is room for improvement for the creators of the plugin. It could raise the WM Zoom plugin an additional level.

