Being able to take a WordPress theme and customize it beyond the theme settings available has often been the downfall for many people who don’t know how to manipulate code but want to change the look and feel of their theme.
To answer their plea for help, many developers have stepped up to the plate and created great products to make it easier to build and customize a WordPress themes for the average user.
One such product that has found its way to the surface is CSS Hero — a plugin that makes CSS coding as easy as point and click.
If you’ve been looking for a way to change the look of your theme, but you don’t have the time to learn CSS or the budget to hire a designer, then CSS Hero may just be the virtual hero you’ve been waiting for.
But is really as amazing as it sounds? Let’s see.
CSS Hero Test Drive
As a web designer, I work mainly with the popular Genesis Framework. For as great and powerful as this theme is, it’s pretty hard for the average WordPress user to take the framework and child themes and create something entirely unique since you have to be able to code in order to change colors, fonts, font color and more.
However, when I first used CSS Hero, the ease of theme manipulation for the Genesis Framework become surprisingly easy.
What would have taken me a half an hour in coding, testing, editing, and then more coding took me about 10 minutes.

Editing fonts, font color, heading sizes and colors (including hover), background color, buttons, boxes and all those small details you have to manipulate in a theme to change it up were all easily editable, and I never had to touch the CSS area in the backend of my site.

I’m pretty skeptical about new products, but I after a brief test run with this plugin I wondered, “Where have you been my whole life?!”
Needless to say, I now have the plugin and use it religiously. But I’m sure you’re wondering, “Is it really that great?”
Take a look at the features of the plugin and decide for yourself.
CSS Hero Features
Super Simple Point and Click Interface
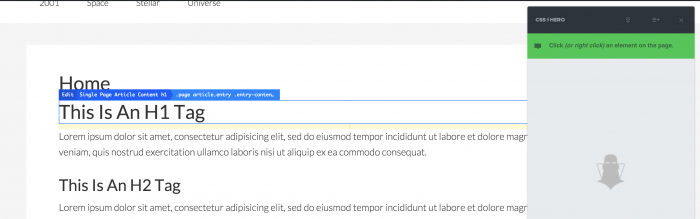
When you start out editing a page with CSS Hero, there is a small black bar that hovers off to the right side of the browser. Clicking the small blue box with a target in the middle is what opens up hidden superpowers that the plugin holds.
As you move your mouse across your web page, different editable elements will be outlined. Clicking on an element then gives you the power to change it.
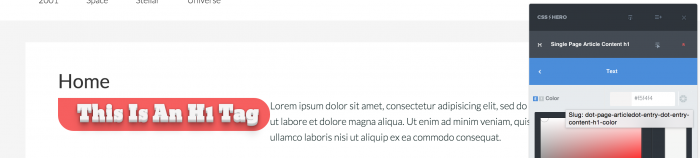
If you wanted to style your H1 Tag, then just taking a bit of time to customize the various options given can give you something very unique much like the picture you see above.
Compatible with Popular WordPress Themes
As I mentioned before, the CSS Hero plugin works great with the Genesis Framework, but that’s not the only theme it works with.
CSS Hero also works with
- Divi 2 by Elegant Themes
- Canvas by WooThemes
- Enfold
- Pagelines
- Responsive and many more.
Compatible with Popular WordPress Plugins
Themes aren’t the only thing that need customization. Many plugins come with additional features and you’ll want CSS Hero to be able to edit. Here are a few plugins that the plugin works really well with:
- BeaverBuilder
- VisualComposer
- WooCommerce
- Contact Form 7
- Gravity Forms
You can easily edit the look and feel of the elements added by these plugins.
CSS Export Is Easy
The other feature that I really loved was that fact that CSS Hero doesn’t lock you in.
If you’re moving to a different platform or you don’t want to renew your CSS Hero subscription, then you can export all the CSS changes you’ve made in the click of a button and it can be placed in your CSS file in the backend.
CSS Hero Pricing

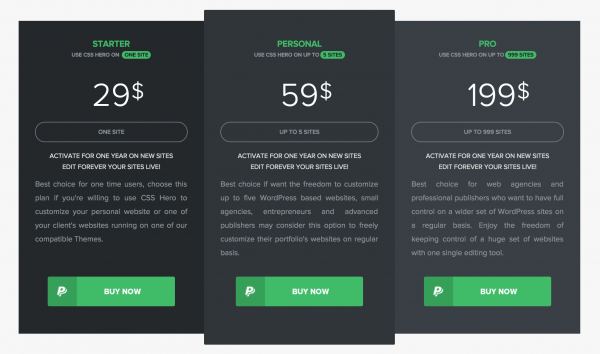
Thankfully, the price point for CSS Hero is easy on the pocket if you’re looking to edit 1 or even a few sites.
The Starter Package only costs $29 for a single site or you can choose the Personal Package for $59 and use on up to 5 sites. The price is set for an annual subscription, but if you want and another license after you purchase the plugin, then you can use the Pay by Tweet option that comes in your dashboard (I love that.)
All and all, it’s a great plugin that can really make life easier and one that I’d recommend to anyone who needs help with CSS.
CSS Hero Giveaway

Want a chance to win the CSS Hero plugin?
I’m very happy to announce we have an awesome giveaway from CSS Hero for you today. 10 lucky winners will each receive a single starter plan from CSS Hero worth $29.
Enter The Giveaway by Like, Tweet, Comment and complete as many tasks you can (more tasks, more points, more chances to win).


yeah! great opportunity
Cool! That’s a very useful plugin for WP cookers.
Please, give me one.
Many tanks.
😉
This could be useful for some of my clients!
awesome 🙂
Would love to receive a CSS Hero membership. 🙂
This looks like a good plugin but I find it hard to justify paying every year for a clients website to keep the changes made to CSS. You say you can save your CSS changes, can you expand on that and explain the preocess. I have sent emails to CSS Hero about this and received no reply.
I’m a long time user of this plugin and have been using it to build both client sites and personal sites, when it comes to client sites I usually export hero generated css code and use it as an additional stylesheet, by doing this i can drop Hero from that site and keep edits working, this is a native function of the plugin which actually aims to have no lock-ins and always worked like a charm.
Wouldn’t mind testing this plug in for my own ease of use. Looks very promising
I’d love to try this out, but I totally agree to Michael Mancini’s point. How can I ask a client to pay me more for not doing my coding homework?
I’m trying to test this plugin for some time. It would be perfect for testing in my portifolio and later on my clients sites.
I heard a lot about it so I love to win this.
I would like to win, because I hope to save more time with CSS Hero.
Well do i can learn and make my own blog change and implement my seo more ea SD y eith no code error.
Is it the Best???
Looks like a great tool! I think that I should win. It will go to good use.
really comprehensive review. I wish to receive a CSS Hero membership – this tool is awesome!
Thank you for this event .
Like to use it on my website development
While the product has a nice appearance and even works well, there’s cause for concern with this tool.
Anyone who is considering purchasing it should be aware that it is VERY strict about licensing. So much in fact that if you want to use it OFFLINE (such as in a local WP environment) you’ll fail.
Secondly as someone who looked into the code of the plugin simply because I was curious why, I discovered that you aren’t given the WHOLE product as a deliverable when you buy a license.
Unlike most of the WP plugins that you can purchase for which you receive 100% of the product (and it’s code), CSS Hero is instead ONLY a client software. That means that it requires an ADDITIONAL server to work AT ALL. The server is theirs and you can’t access it if you’re offline.
This mostly goes unnoticed if you’re ignorant of such things especially if you have a speedy always on connection. You may also notice it if their server were to down and you needed to use CSS Hero. In that case, you’re Hero is a zero. LOL.
Hey there! Winning CSS hero would help me cut down on time to make adjustments to my theme, while ensuring I could focus my time on writing and uploading products. Will definitely write about CSS Hero and let my friends and readers know. And with CSS Hero, getting them to buy wouldn’t be too hard. Cause CSS Hero fulfils a need that other plugins don’t 🙂
Dodgy plugin honestly. Purchasing a plugin that only works if the plugin’s creator’s servers are online is very restricting. Only works with some compatible themes. The same effect can be done without a plugin, with a chrome extension and your own coding.
CSS Hero seem to be a very useful tool to edit themes. I might try this out on Genesis. Thanks for the review.