In just a pair of months, CssMatic has become a popular free tool for designers and programmers, something easy and useful to save hours writing complex and endless Css codes with.
CssMatic is a free online toolkit that automatically generates the codes and by showing you the effects in real time. All you need to do is copy the resulted code and paste into your website. Created by Joaquín Cuenca (Panoramio and Thumbr) and Alejandro Sánchez Blanes (Freepik), it was born as a way to face this kind problems and has become a solution for all their colleagues too.
The application was developed using JavaScript in order to help designers to easily create and apply gradients, borders, textures and shadows.
CssMatic – The ultimate CSS tools for web designers

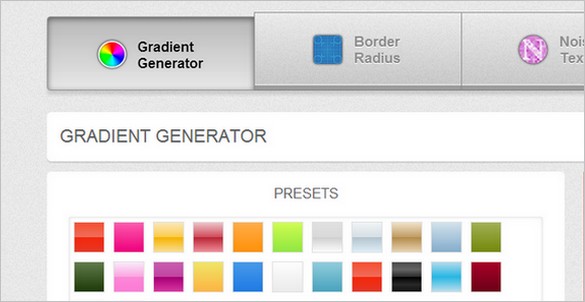
The gradient generator tool helps you create gradients with multiple colors and opacities in a real Photoshop-style. You have different options, as changing the color scheme or the brightness of the final result due to the sophisticated color algorithms.
The border radius tool lets you create text boxes with rounded borders, making it possible to determine the radius of each corner, and the colors of each region.
The noise texture tool adds trendy noisy textures to your backgrounds easily.
The box shadows helps you complete the design. You can control the shadow’s offset, blur radius or color. You can add an outline or inset shadow effect to a text box.
The intention of CssMatic creators it’s to improve it so CssMatic can became the best free tool for web designers available online.

