Responsive web design is rapidly gaining momentum, as more and more users are making use of smartphones or tablets to browse the web.
Put simply, as today people are using mobile devices to make purchases, access the website content, and browse social networks, it becomes imperative to have a website that automatically adjusts itself when accessed via a mobile device.
Some Stats
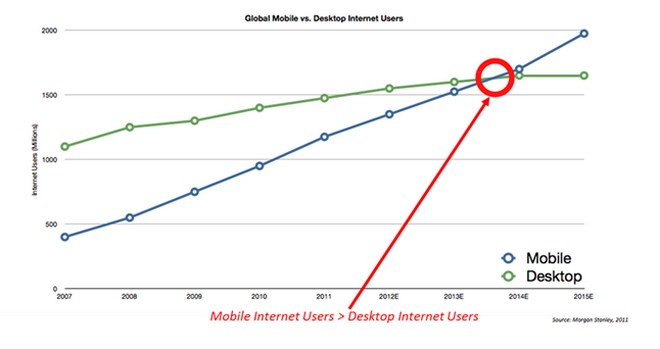
According to a survey by Morgan Stanley, mobile usage is increasing in comparison to the desktop Internet users, as shown in the screenshot below:

What’s more, according to Infographic: responsive design will be the most important factor for businesses in 2014 that will ensure their digital success. Observing the growth of mobile usage and results of the survey conducted by well-recognized names such as Morgan Stanley, Infographic etc. clearly illustrates that mobile growth is more than merely a fad and by setting-up a responsive web presence now will certainly ensure long-term success of your business. However, to make the best possible use of the responsive trend it’s imperative to use the right platform for building responsive sites.
Using WordPress CMS For Building Responsive Websites
WordPress popularity is proliferating, as web designers as well as developers around the world are using this content management system to compensate their website development needs. It’s possible that some of you might be wondering about – what makes WordPress a preferable choice for responsive web design (RWD)? Well, one possible reason that makes this CMS a favorable choice for doing RWD could be the fact that WP powers 22% of the web, and it makes sense to build mobile optimized sites on the most popular platform.
In addition, this CMS offers ample number of responsive themes available both as freebies and premium themes. Besides, there are a lot of things that you can do with WP concerning RWD, because of the flexibility it provides to webmasters – that they can use when designing a responsive site.
But with several other CMS out there, definitely you’re going to rack your brains thinking about what makes WP different from other content management systems when it comes to designing responsive sites.
How WordPress is Different and Apt Choice for RWD?

Ease of applying responsive CSS to WP themes
WordPress creates its own CSS classes for its HTML elements. This might appear as a complex functionality on the surface, but it actually easy to understand. Moreover, it helps give greater control over the automatically generated areas of WordPress, which includes posts, comments and much more. So, once you have understood the classes, you can easily customize your themes for any screen size.
Dealing with Navigation and Sidebars – Supplementary Areas

WP powered sites comes with sidebars and navigation sections wherein users can embed elements that interest them the most. However, it’s necessary to ensure that these sections can scale in order to fit the screen of the device on which the website containing those sections is being viewed. For doing so, you can make use of the same flexibility that WordPress provides in adding content and styling it with CSS, and even completely alter the areas to adjust to the screen size.
Images Can Be Resized Easily with WordPress

One of the biggest problem that web developers often face when designing a responsive based site is handling the images. With WP you can re-size the images without much hassle by using a plugin that can help you automatically reduce your image file size without affecting the quality of images. Also, you can make use of the Javascript file called picturefill.js to define images of different sizes.
Summary
According to some reports, responsive web design is a trend that is not going to abate soon. And thus, it becomes mandatory for site owners to make their site responsive, so as to make it adjustable and adaptable to different screen sizes. But, it’s also very important to choose the right platform for creating responsive sites.
WordPress seems to be the most viable option for building RWD, owing to certain reasons as discussed above. But the aforementioned reasons are just the basics, and there are a plenty of tricks and tactics that you can use for creating responsive sites using the WordPress content management system.

