An average user constantly interacts with landing pages, whether looking for clothes to buy or just surfing. These landing pages are critical factors for creating potential leads into buyers as they are the first thing or page that the user interacts with. There is a lot of emphasis on a landing page while designing a website as a landing page can be deciding factor for the website’s success. Let’s have a detailed look at what is a landing page and how to design a perfect one for your website.
What exactly is a Landing Page?
A landing page is designed to encourage the visiting users to perform a particular action. This action can be filling out a form, signing up, or purchasing an item. It can be the page you visit after clicking an ad or a link. There can be different types of landing pages with the same purpose, which is to convince the user to become their customer. An example of a landing page can be:

Here we have used the example of the website WIX which has a beautiful digital illustration and is to point. The button ‘Get Started’ is the CTA (Call to Action) which attracts the users to click it. These types of landing pages are used for improving conversion rates and sales.
How to Design a Landing Page?
The purpose of creating a landing page may differ from person to person, they can create it for promoting the latest products, increase their subscribers, and capture and understand the data with the help of forms. Here are some points that you need to keep in mind while designing a landing page so that you can meet your marketing needs.
Creating a benefit-focused headline

It is important to emphasize the retention rate of the users who are visiting your webpage. It is seen that out of 10 people that visit your landing page, 7 of them are likely to not go further into your website. It is important to grab the attention of the user in the initial few seconds of their arrival, the headline should be the first thing that they should see and read and the headline should be clear and concise in conveying the message that your website has to offer.
Minimalistic Design

User experience is a very important part of the user interface of a landing page. A minimalistic design ensures that the view of the visitor is uncluttered. It also makes it easier for the user to focus on the key features of the website by grabbing the attention of the user. A minimalistic design focuses on isolating CTA’s and other elements which ensures that the entire focus of the user in the CTA.
Defining Goals and the Target Audience

Before even designing, it is important to decide the ‘why’ and ‘who’ of the website which will help create a more effective landing page. You have to understand the main goal of the landing page and the audience that it will be attracting. These questions will contribute to better conversion rates and higher sales for the webpage.
Top Notch Visuals
Using high-quality visuals can make the landing page more interactive and persuade the users to focus on the call to action. Images and videos should be relevant to the product or the service that you are offering so that it resonates with the purpose of the webpage.

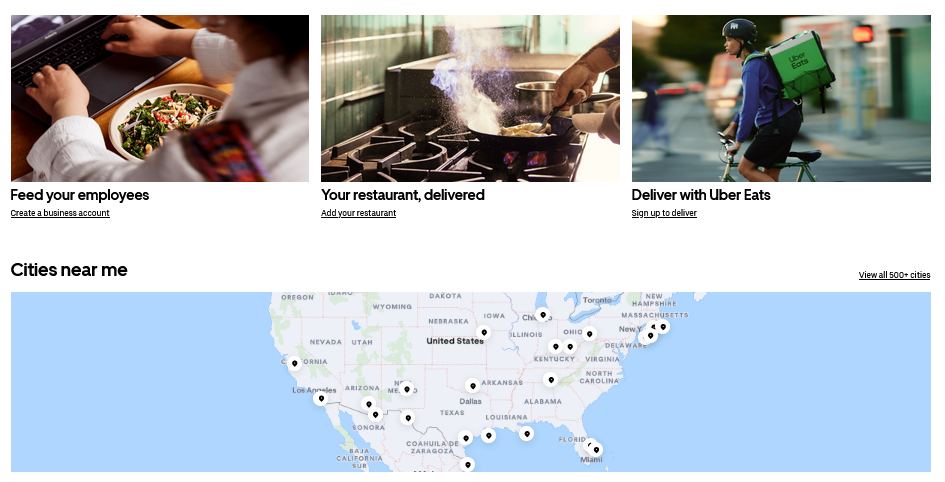
Let’s say, we take an example of a food-delivering partner ‘Uber Eats’, which has high-quality images of various food cuisines. These pictures resonate with the services that they are offering.
These images are crucial as they build a sense of trust with the users, rather than the stock images which are used aimlessly. The user understands the product or service that they are viewing and are more likely to purchase the product or service.
Highlighting the Benefits
The landing page should communicate the benefits of the offering and how can it help the user to either solve their problems or achieve their goals. Using persuasive language and connecting with the user on an emotional level can convince the user to prefer your offer to the competitor.
Page Responsiveness
Responsive landing pages are as important as any other responsive webpage, they focus on providing the same experience on devices like mobiles, tablets, as well as desktops. As mobile users grow across the world, a major source of traffic and purchases is carried out on mobile devices.
You can use Marketing Hub Starter, to create responsive landing pages without much effort.
Optimizing the page for conversion

The landing page needs to be optimized for conversions so that it is effective. Here are some ways in which you can optimize it:
Quick Loading Times: Let’s say there is a page that takes almost a minute to load and render, users will more likely leave that page and visit some other website. Compressed images and optimized code can help reduce the loading times of the webpage.
Tracking Results: Using Analytics tools like Google Analytics and monitoring your page’s traffic, conversion rate, and bounce rate can help you with the aspects of the webpage that needs improvement and can be done to optimize the page for conversion.
Now that we have talked about how to create a perfect landing page, let’s talk about some points that should be avoided while creating a landing page.
Mistakes to Avoid
- Using low-quality and irrelevant pictures.
- Cluttered and complex content.
- A copy with grammatical mistakes, and huge unbroken text.
Conclusion
The sole purpose of creating a landing page is to acquire new users and then make them purchase the product or service that is being offered. Creating a perfect landing page requires attention to detail, time, and a lot of effort. A landing page can be crucial for converting potential leads into future customers. The marketing and design techniques when kept in mind, can be used to create a high-functioning landing page.

