Many digital marketing experts agree that 2015 will be the year of typography.
Brands will use the art of lettering to emphasize their consistency, express their personality and create the right context for their brand message.
Fortunately, WordPress is a flexible solution that allows designers to play freely with a website’s visual elements, including typography.
Here are top ten typography resources to help you spice up the lettering on your website.
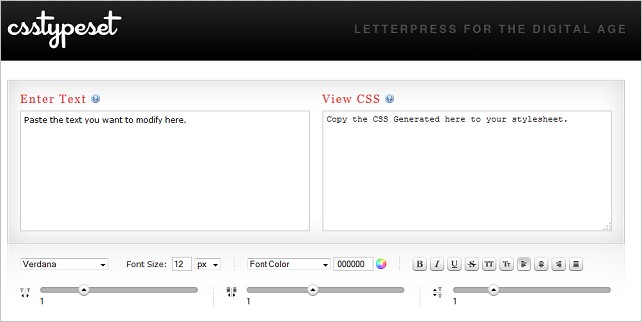
CSS Typeset

CSS Typeset is perfect if you want to transform your favorite font style into a CSS markup. Choose a style from a selection of web-safe fonts and then modify it according to your taste by picking the right color, lettering-space, size, alignment or line-height. The tool includes a smart and user-friendly control panel and provides a slider creator for adding type effects to your website.
Typetoy

This is a blog that offers a rich resource of inspiring typography collected from around the web. Typetoy provides some great examples of both recent and historical typefaces, shown in their contexts like vintage packaging or print designs. This is a great place to visit for a dose of inspiring content.
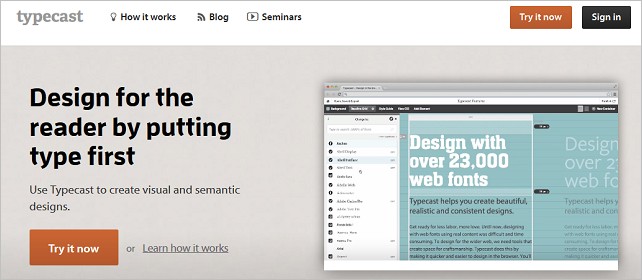
Typecast

This is probably the best solution if you’re not sure whether your font is readable across various browsers. It’s also a typeface resource – accumulating more than 23 000 fonts collected from the web. The platforms allows to compare fonts side by side, without the trouble of doing screen shots. Furthermore, if you decide on a particular typeface, the tool will provide you with a standards-compliant code.
Beautiful Type

Another inspirational website, Beautiful Type was actually founded by two web designers who simply fell in love with the art of typography. The website offers lots of great photography and regular updates on captivating books exploring the world of design and typography.
We Love Typography

This is a great curated online gallery of font styles, which features thousands of brilliant typefaces to browse and compare. If you lack inspiration, that’s where you should be headed.
Typedia

If you’re a typography newbie, Typedia will be perfect for you. It’s basically a mix of IMDb and Wikipedia, but for fonts! Users join in and can add or edit information pages, as well as feature new typefaces. Probably the richest resource for learning the basics of typography.
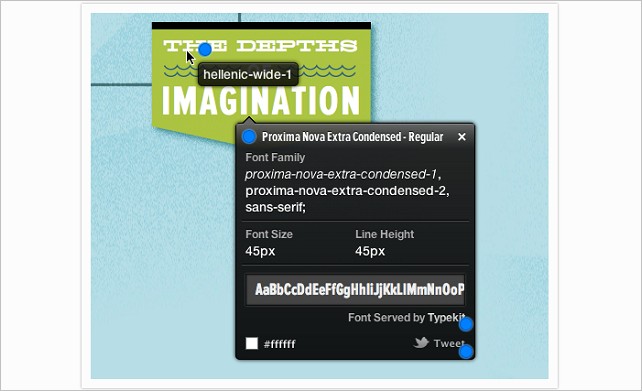
WhatFont

If you’ve seen a great font on a website and want to know its name, WhatFont is a must resource. It’s way more user-friendly and faster to manage than Firebug or Webkit Inspector. The tool will identify the font in question and also give you some valuable and detailed information like its weight, size, family or line height.
Fonts.com

Another great resource for those setting their first steps in the world of typography, Fonts.com offers lots of valuable information in its learning section that covers all important aspects of typography. From the practical use of fonts to theoretical background on symbols, this resource offers an easy method for acquiring fundamental knowledge about typography.
Typophile

This is a blog that features plenty of typographic inspiration. Fonts are taken from everywhere – from print to actual products. Updated daily, Typophile is a go-to resource for a dose of typographic creativity.
Typeverything

This blog is curated by a collective of artists who present examples of some really great lettering of various shapes, sizes, colors and styles. Clean layout and user-friendly interface only add to its value as a source of inspiration.
Once you delve into the world of typography, you’ll realize that in this art, every detail is important. Choosing a great typeface is the first step to creating a website that captures the brand message and resonates with consumers.

